Naturally, I am a sketcher — and when I began drawing, I could not help myself from putting more lines, more colors, more figures, more backgrounds & more faces. It has been a slow road towards a cleaner, more legible style that helps people understand messages, and not just appreciate my overwhelming style.
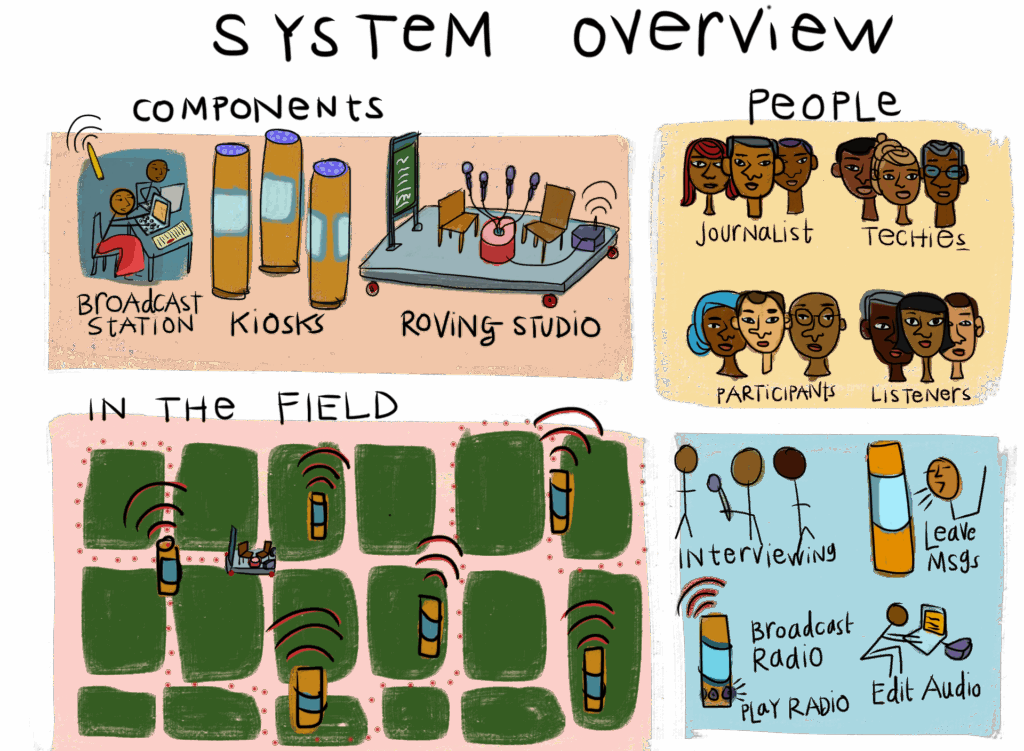
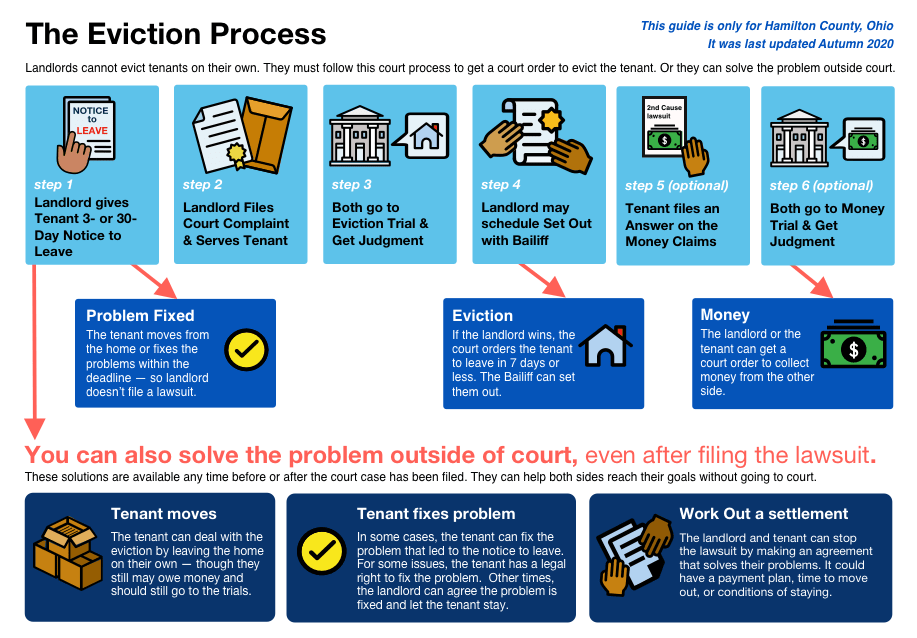
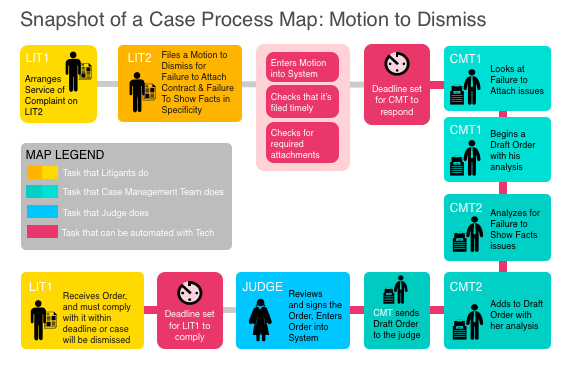
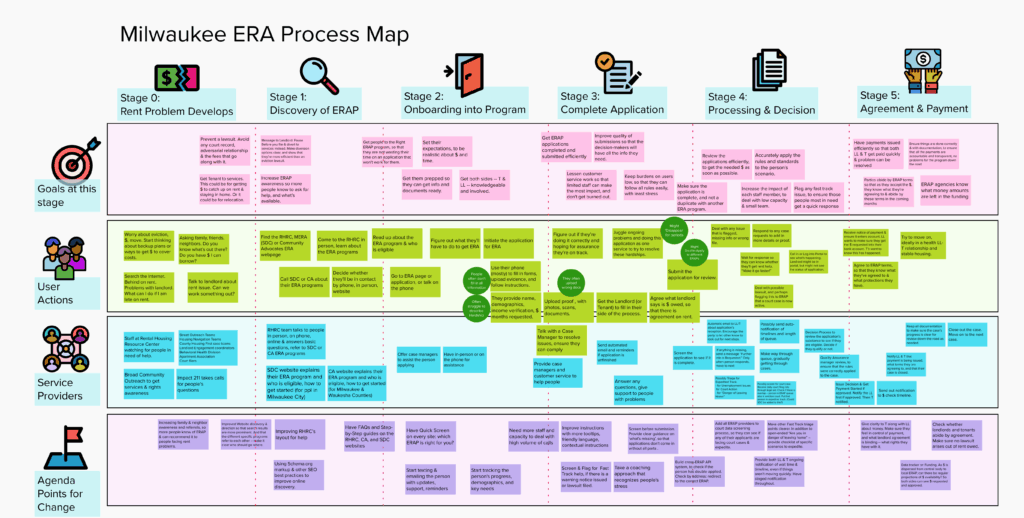
As I have made more visuals for class projects & Legal Design Lab work, I’ve begun to produce images that tell a message and are user-friendly. Here are some samples below
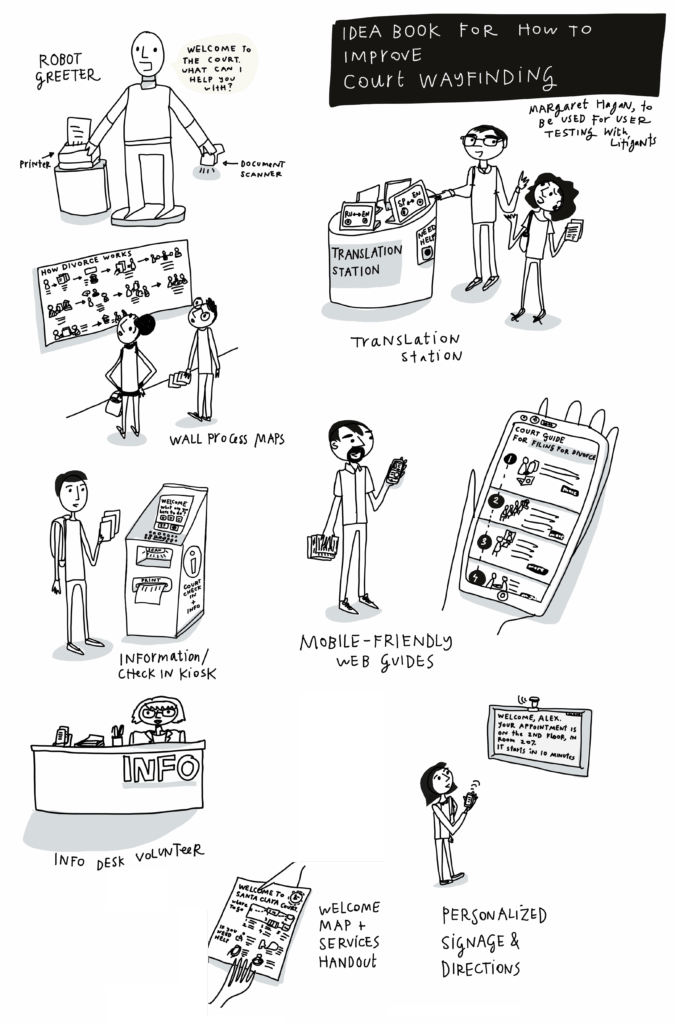
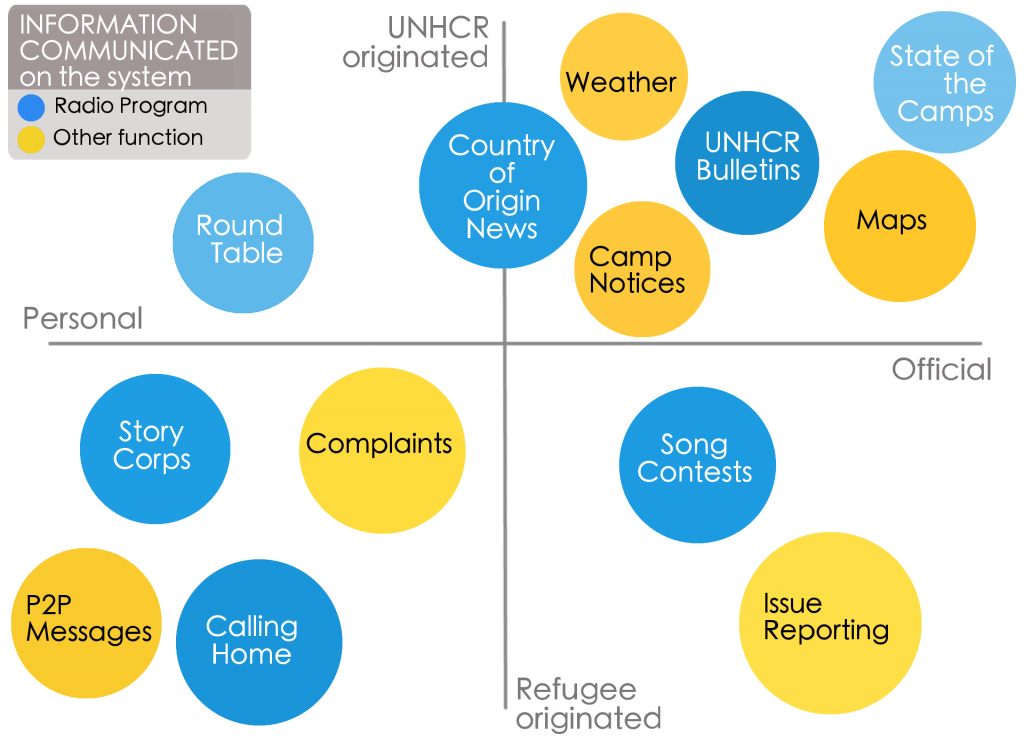
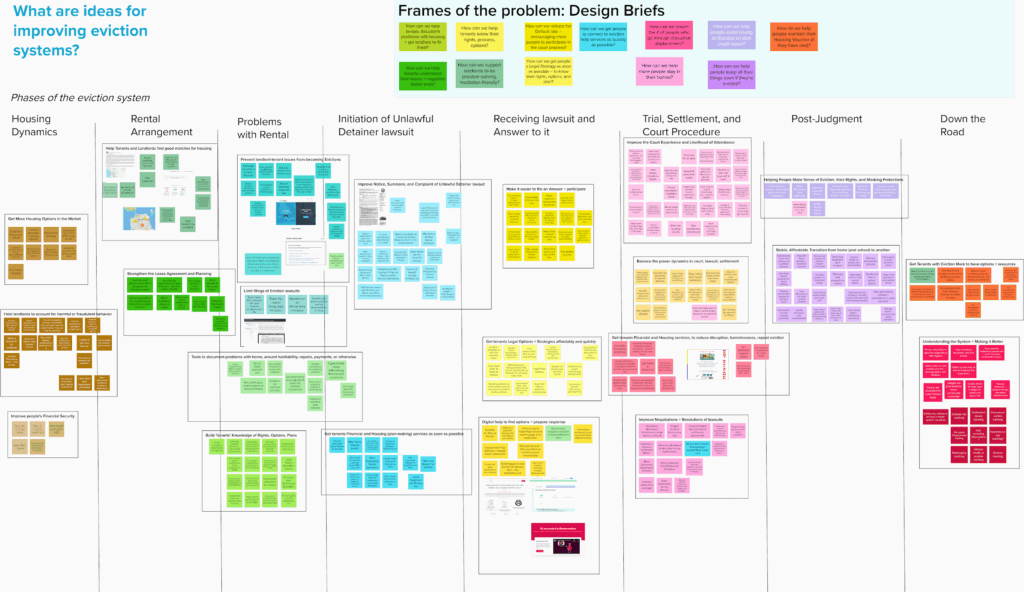
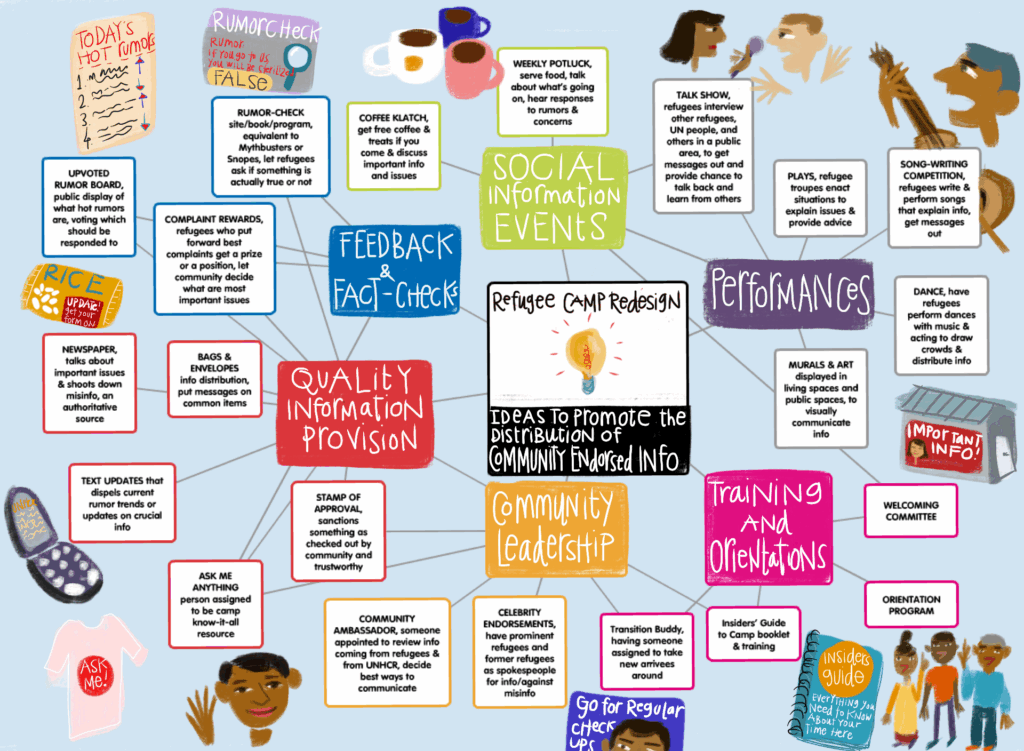
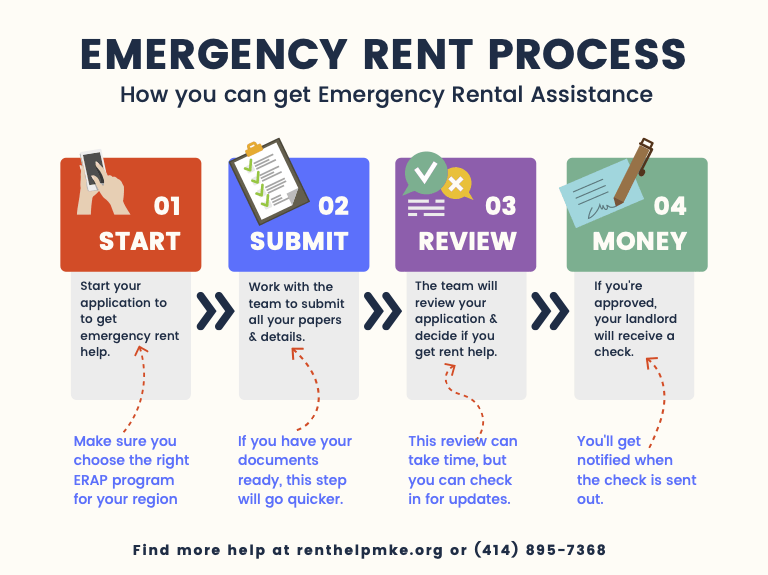
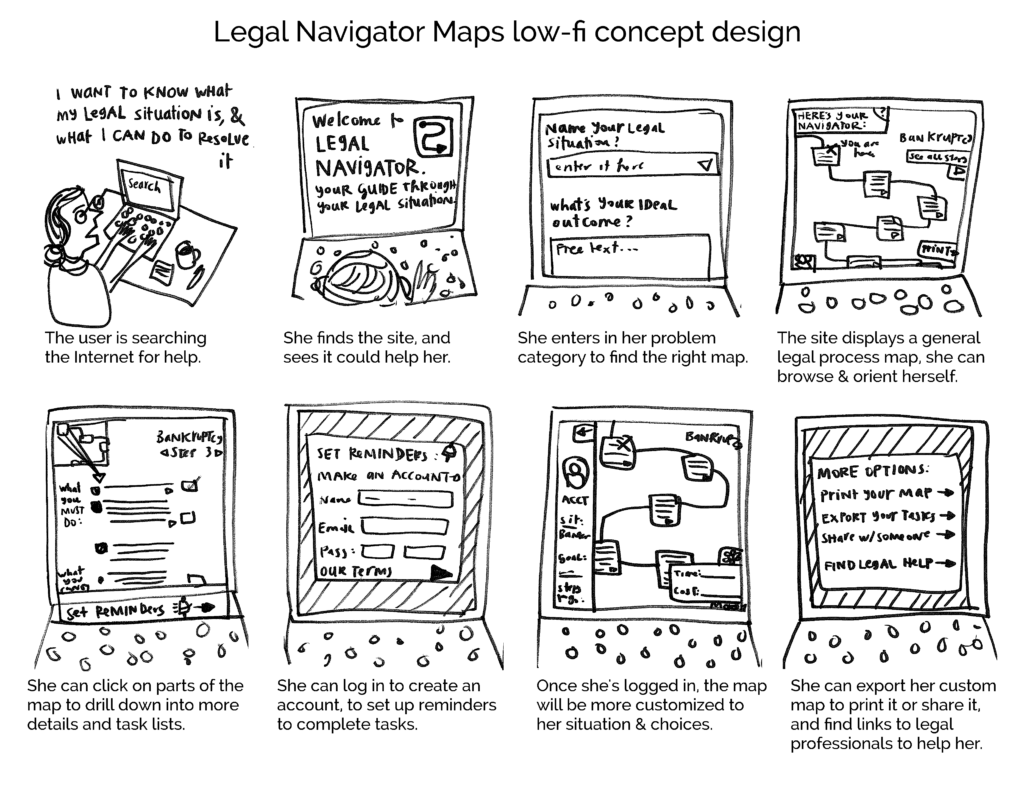
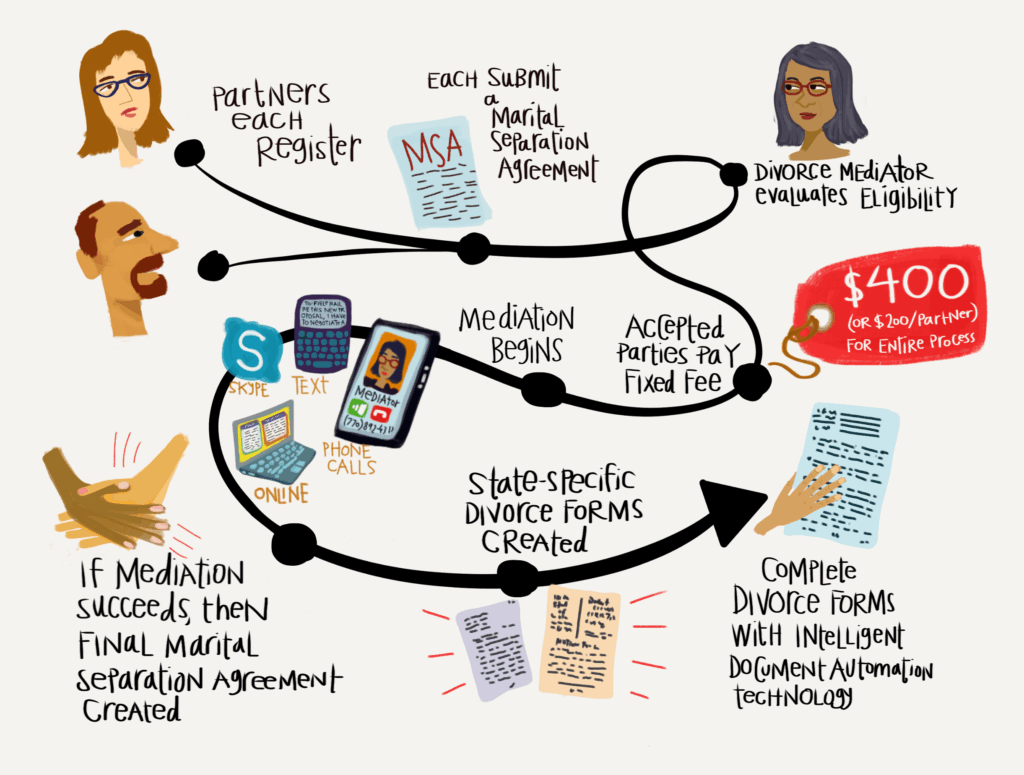
You can see flowcharts, process maps, storyboards, scenarios, and 2x2s — all to communicate complicated processes and options.
What tools do I usually use?
- On the iPad tablet: Concepts for vector images, or Procreate/Paper by 53 for quick & more brush/pen-driven visuals
- On the desktop: Miro and Mural for digital whiteboarding, Sketch app for editing and arranging, sometimes even PowerPoint/Google Slides for collaborating on clean layouts












Hi,
and congrats! I really really like what you do.
BTW, what would you suggest to a pure lawyer that would like to improve at information design?
Should I take graphic design courses? Or is there any other route, with a less steep learning curve?
Many thanks.
Keep up the good (and inspiring) work!
Regards,
Cesare